
Markdownベースのドキュメントサイト生成ツール「MkDocs」とそのテーマをマテリアルデザインにする 「Material for MkDocs」を、Dockerを使って構築する手順を紹介します。 Dockerを動作環境とすることで、お使いのPCにPythonをインストールするのを避けることができます。
また、記事の後半では継続的な更新のために Wercker によるビルド&デプロイの自動化方法も案内しています。
インストール :: Windowsの場合
|
Warning
|
Docker の導入には Windows 10 Pro が必要です。 Windows向けDockerはHyper-Vが有効な64bitのWindows 10 Proがシステム要件となっています。 詳しくは インストール前のご注意 をご確認ください。 |
Dockerのインストール
DockerイメージのPull
ZIP ファイルをダウンロードしたら、任意の場所に展開します。
そこに入っている windows フォルダを開き、以下のバッチファイルを実行します。
-
windows/docker-pull.bat
実行と動作確認
-
windows/mkdocs-serve.bat
アップロード
GitHub Pagesの場合
-
windows/mkdocs-gh-deploy.bat
他のWebサーバの場合
-
windows/mkdocs-build.bat -
siteフォルダをルートとしてアップロード
インストール :: Macの場合
-
Install Docker for Mac | Docker Documentation
-
$ docker pull squidfunk/mkdocs-material
-
-
Install Wercker CLI
実行と動作確認
-
$ wercker dev --expose-ports
アップロード
GitHub Pagesの場合
$ docker run --rm -it -v ${PWD}:/docs squidfunk/mkdocs-material gh-deploy他のWebサーバの場合
-
$ wercker build -
siteディレクトリをルートとしてアップロード
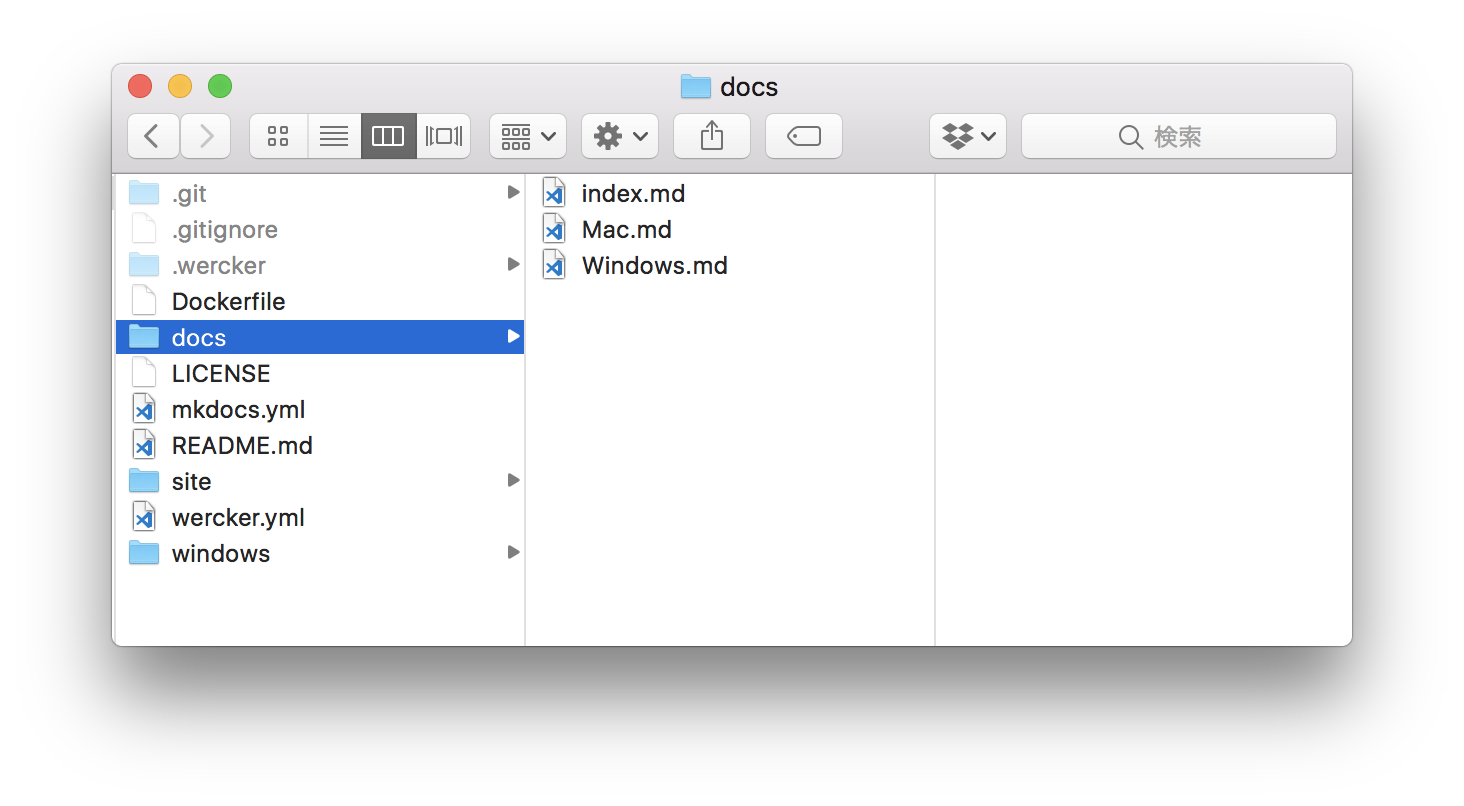
Markdownファイルの配置

デモサイトは、このようにMarkdownファイルを配置しています。 サブフォルダを作ってその中に入れると、カテゴリ(タブ)ごとに分類することができます。
設定
サイト名やリポジトリ情報を編集しましょう。
# Project information
site_name: The Site Name
# Repository
repo_name: mkdocs-material-starterkit
repo_url: https://github.com/syon/mkdocs-material-starterkit
# Configuration
theme:
name: 'material'
palette:
primary: 'deep orange'
accent: 'green'
language: 'ja'
feature:
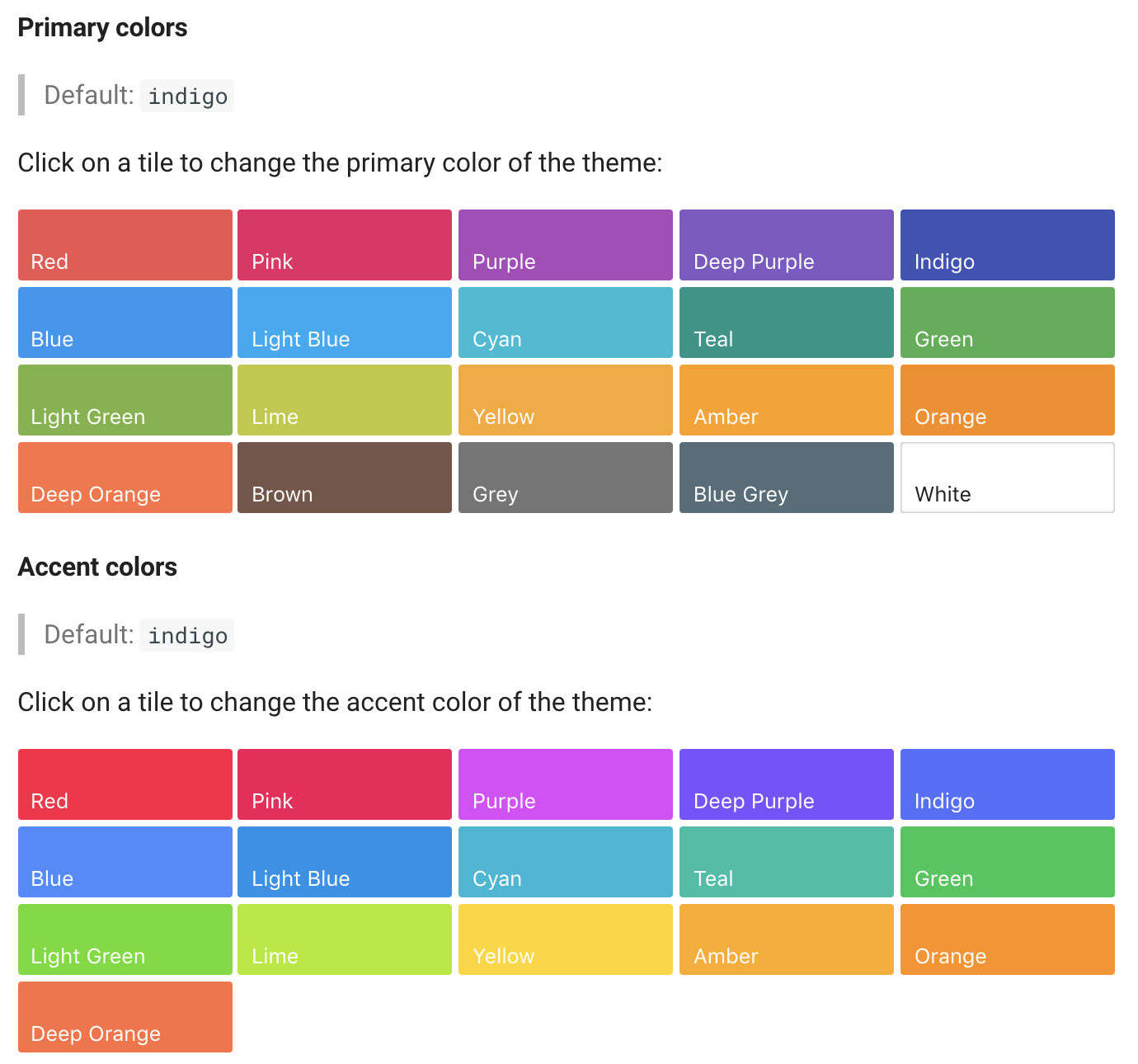
tabs: true配色に関しては、マテリアルデザインのルールに則ってプライマリカラーとアクセントカラーを指定できます。
例えば2単語の Deep Purple は 'deep purple' と指定します。

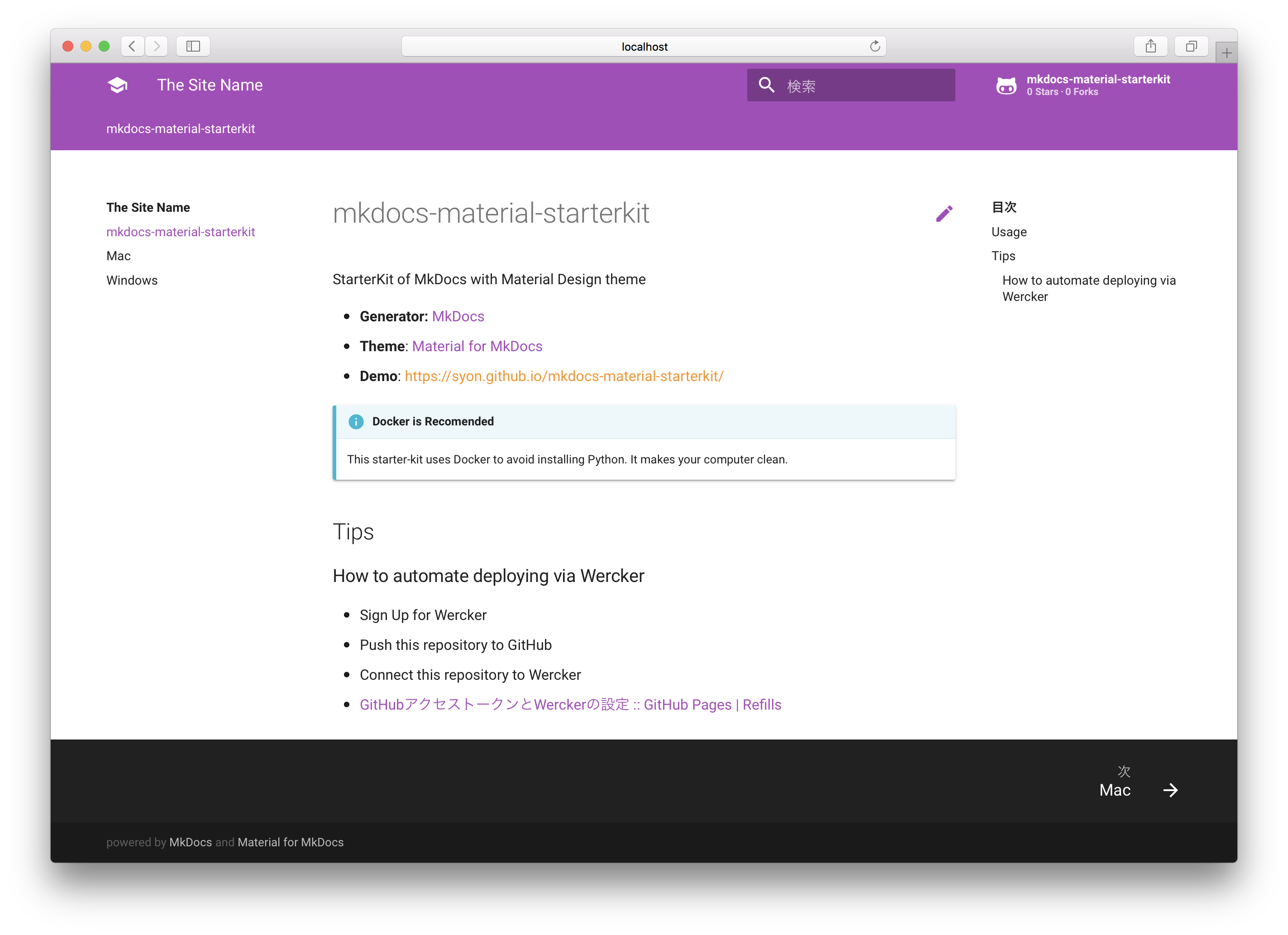
以下のキャプチャはプライマリカラーに Purple 、アクセントカラーに Orange を指定したものです。

Werckerと連携して自動デプロイ
このスターターキットでは Wercker と連携して GitHub Pages に自動デプロイすることができます。 まずは Wercker にログインし、対象のリポジトリを登録してから以下の設定を済ませておいてください。 あとは GitHub にリポジトリを Push するだけです。
補足ですが、この wercker.yml では私が用意した独自の Docker イメージを利用しています。
これは元となる squidfunk/mkdocs-material の Docker イメージにて ENTRYPOINT
が設定されており、 Wercker 上の動作に支障があります。そこで、改めて ENTRYPOINT を
空の指定で打ち消すだけの Dockerfile を用意し公開している次第です。
box:
id: syon/mkdocs-materialFROM squidfunk/mkdocs-material
EXPOSE 8000
ENTRYPOINT []