
やりたいこと
Electron でウィンドウを透明にしたい。 背景だけでなく、タイトルバーや枠も非表示にしてコンテンツのみ表示したい。
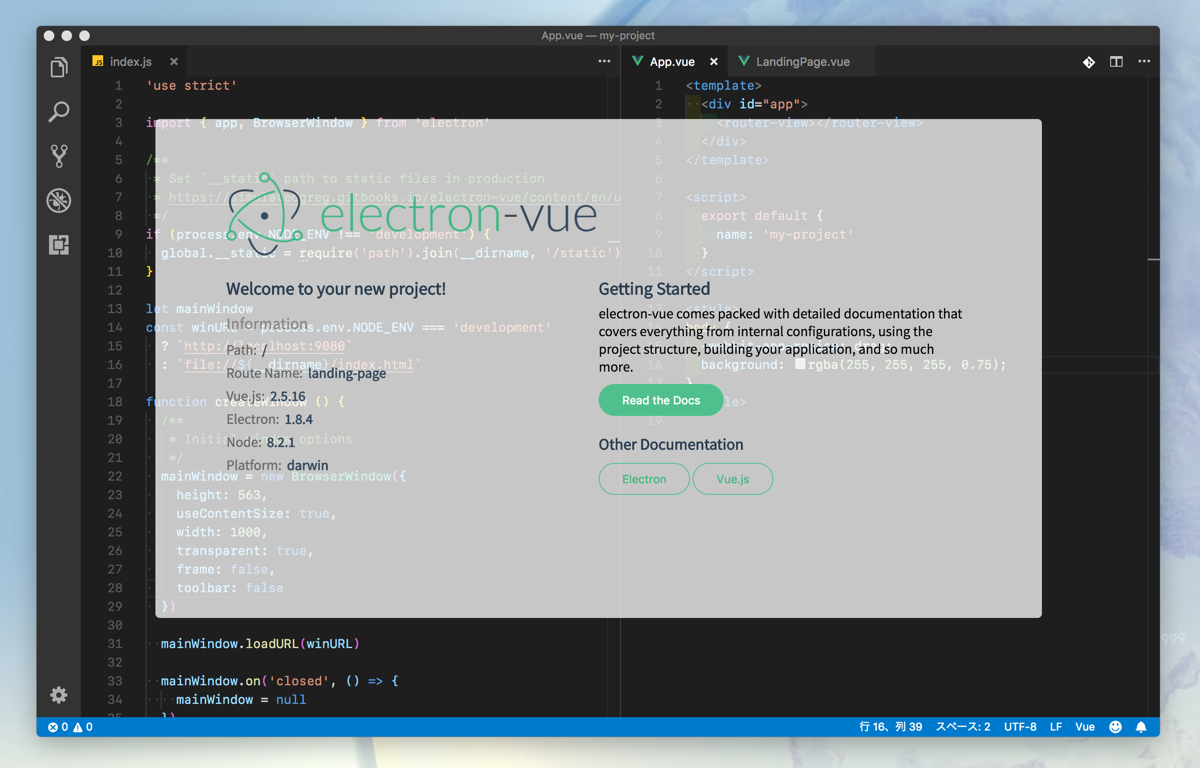
実現にあたっての検証は以下の2パターンに対して実施。 公式と Vue のボイラープレート。
実現方法
Electron: 1.8.4
mainWindow = new BrowserWindow({
width: 600,
height: 800,
transparent: true,
frame: false,
toolbar: false
})
body {
-webkit-app-region: drag;
background: rgba(0, 0, 0, 0);
}
transparent: true で透明化は達成できるが、この場合はテキストなど 要素の存在するところをクリックしないとウィンドウをアクティブにできない。 これを解決するためには background: rgba(0, 0, 0, 0); で完全透明な背景を設定する。
また、タイトルバーを非表示したことによって、ウィンドウの移動ができない。 これは任意の要素に CSS にて -webkit-app-region: drag; を指定すればドラッグが可能になる。 そして Windows においては枠がリサイズのトリガーとなるため、リサイズができない。
透過されない?
electron-vue で試していたとき、どうしても透過できなくて小一時間悩んだ。 公式のミニマルなものとの違いを探っていると、最終的に疑わしいのは DevTools が表示されているかどうかだった。DevTools 右上のオプションから Dock side をセパレートに変更して問題は解消した。
electron-vue では、開発モード npm run dev でアプリを起動すると自動的に DevTools を起動する。一度セパレートに変更すれば、その状態を記憶してくれるようだ。